
软件介绍
Nodes是一款功能强大、简单专业的编程作图软件,是在Variable中创建和开发,拥有强大安全的网络技术和npm生态系统提供支持,使用这款软件用户可以进行简单便捷、专业高效的编程开发,该软件拥有可视化的图像编辑器与编程开发场景,拥有专业的节点检测器,可用于代码参数节点便捷和连接,可将可视界面和文本代码更紧密地结合在一起,简化开发者的编程开发难度;Nodes拥有丰富齐全的编程开发功能和简洁整齐的开发操作界面,内置有节点操作日志和强大的操作菜单栏,可用于查看和各种编程开发。

软件功能
创建实时3D图形
使用任何WebGL框架并从3D场景中导出视频。
建立互动式网路应用程式
结合使用DOM和HTML,CSS和JavaScript来创建桌面或移动应用程序。
生成程序几何
从头开始创建模型,然后将其导出以在其他工具(例如Blender)中重复使用。
创建定制工具
导出一部分参数,供精通技术的客户或其他设计师使用。
解析,分析,探索和可视化数据
使用您喜欢的工具链(Ramda,D3…),连接点并以任何格式(csv,json)保存转换后的数据文件。
软件特色
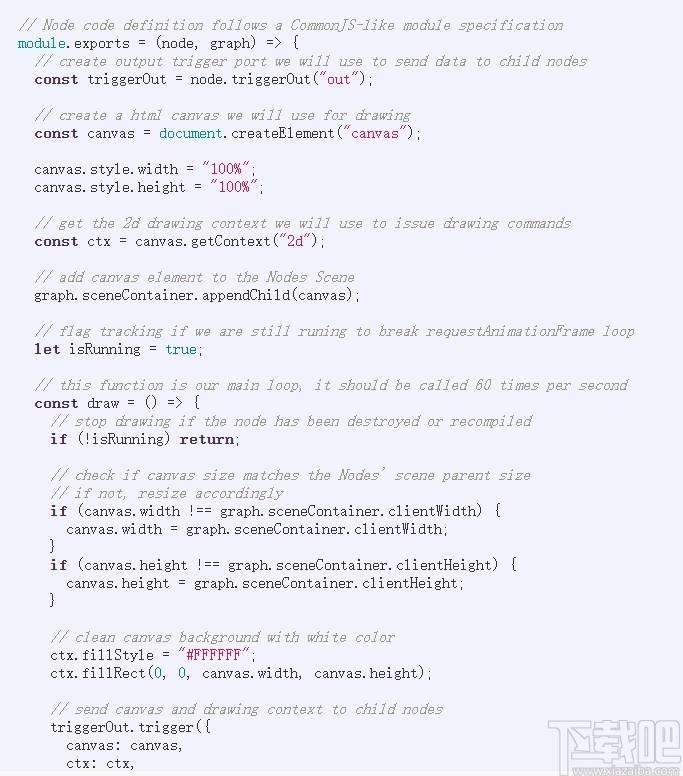
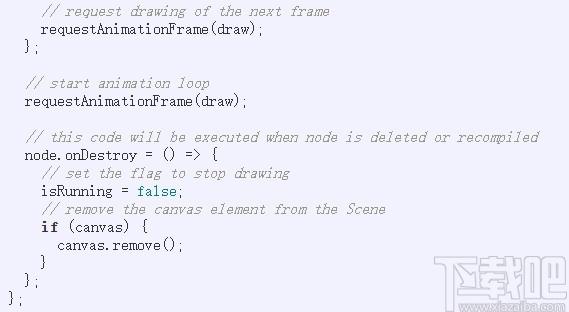
传入触发器-来自父节点的连接
传出触发器-连接到子节点
传入参数-类型color导致检查器中出现颜色选择器小部件
从npm导入软件包(必须先添加到项目中)
触发回调-通常称为每帧
读取父节点提供的属性
读取输入参数值
主节点代码-绘制具有给定颜色的矩形
将数据进一步向下传递到子节点
官方教程
让我们从设置新项目开始:
Nodes如果您正在浏览器中阅读本教程,请打开该应用程序。
转到“仪表板”窗口。如果已关闭,则始终可以通过单击菜单文件打开仪表板(Cmd/Ctrl+T)将其重新打开。
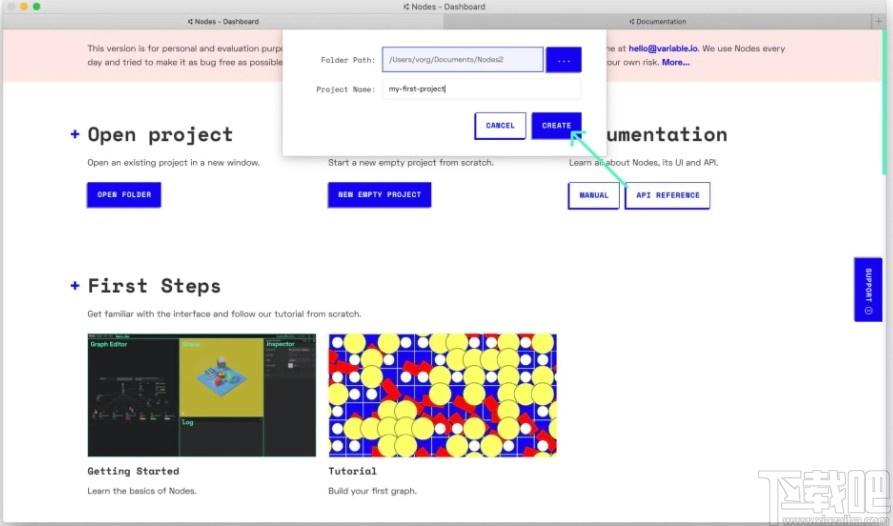
点击NewEmptyProject按钮。
选择一个要保存的文件夹,并为项目命名,例如my-first-project。
点击Create按钮。

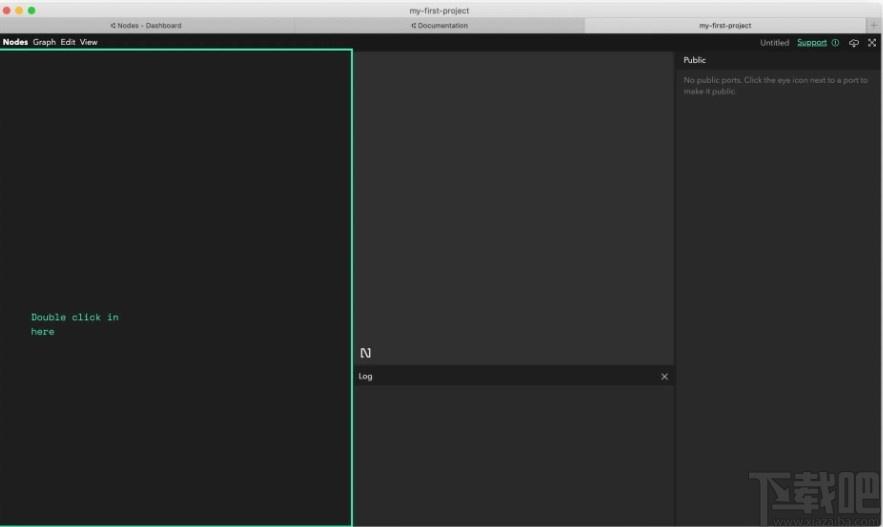
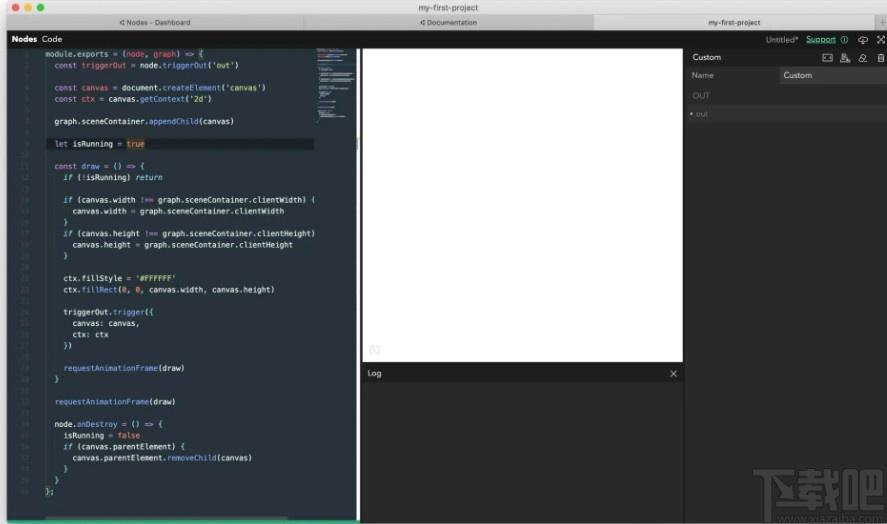
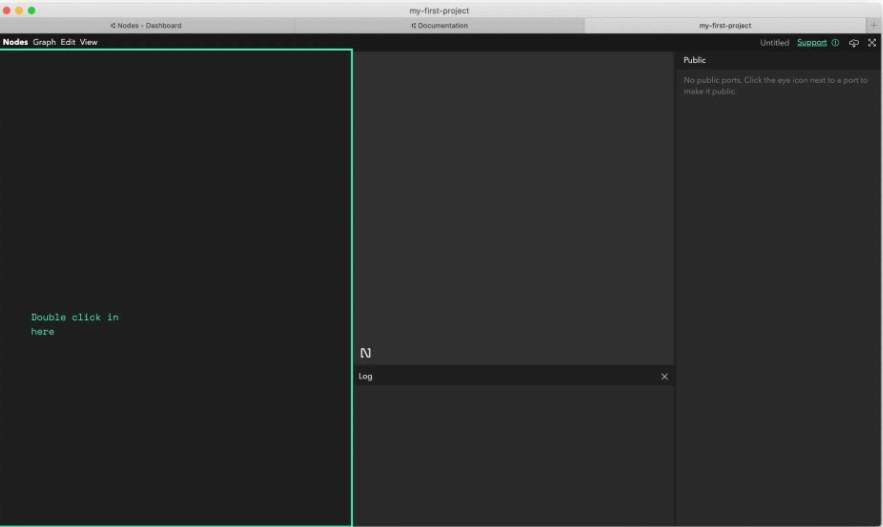
一个新的项目窗口应该打开,您应该看到一个空的画布:
创建一个图形画布
让我们将第一个节点添加到图中。节点是您组合在一起以创建应用程序的代码段。甲格拉夫是这些节点和它们之间的连接的可视化表示。
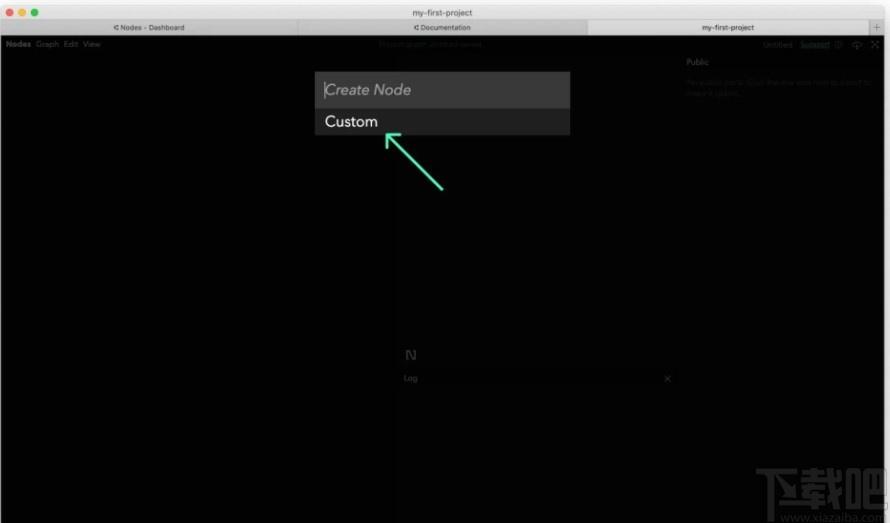
双击图形编辑器(窗口左侧的空白区域),然后选择Custom节点模板:

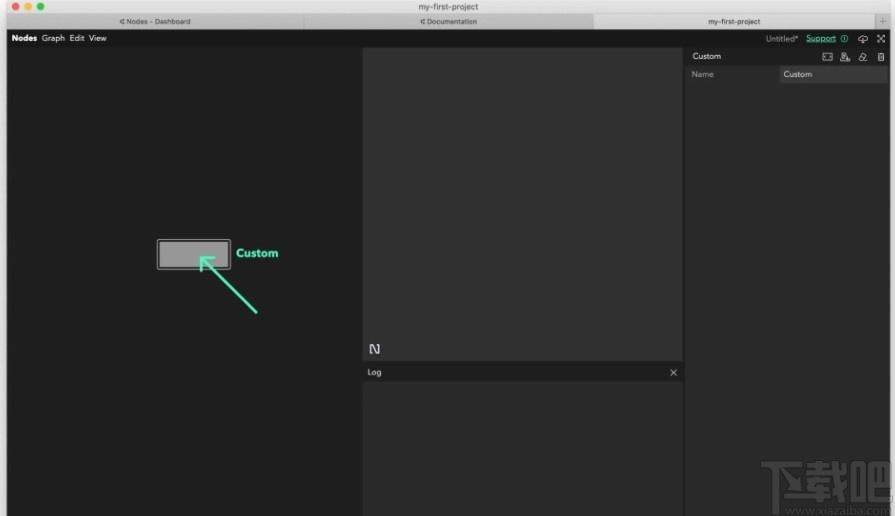
出现一个代表新创建的节点的块:

双击该节点以打开代码编辑器。
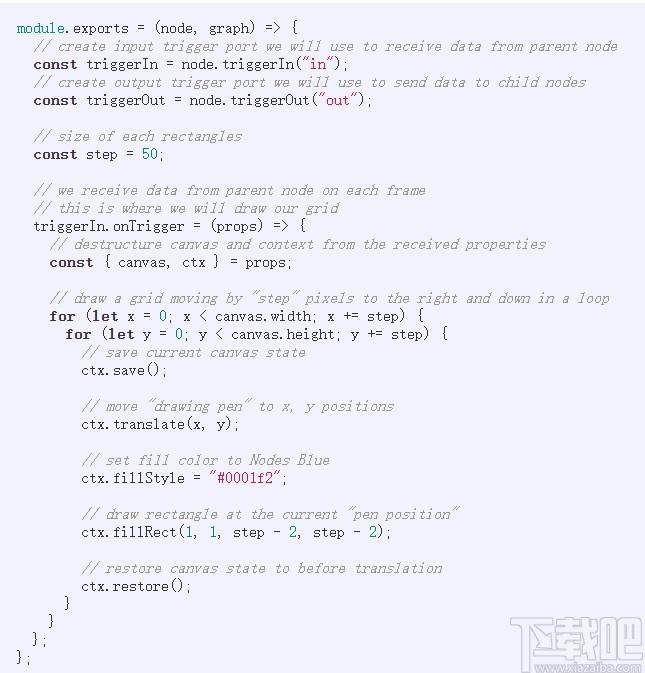
复制并粘贴下面的代码。
按Shift+Enter进行编译。
按Esc(菜单中的“代码”“关闭编辑器”)以关闭“代码编辑器”并返回到“图形编辑器”。


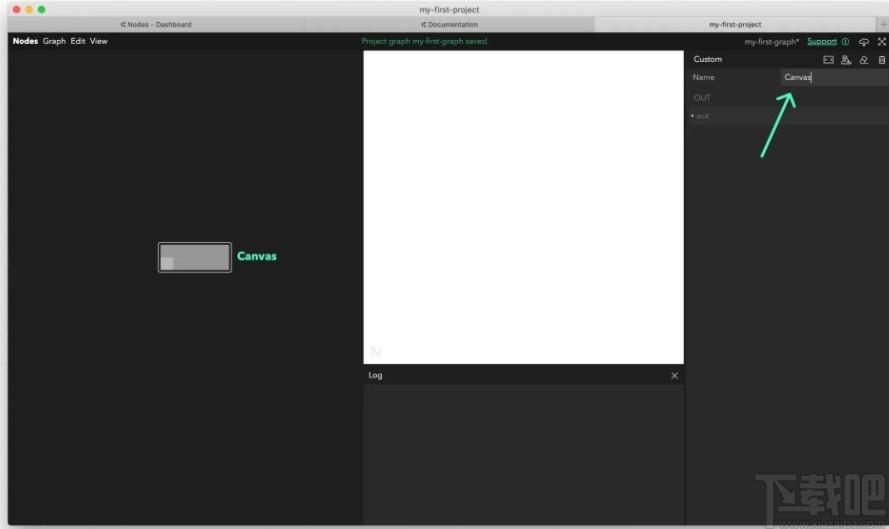
白色矩形应出现在“场景”中。这是我们的画布:我们将用它来绘制生成海报。
提示:想更多地了解HTMLCanvas?访问有关MDN的CanvasAPI教程。

恭喜你!您已经创建了第一个节点:)
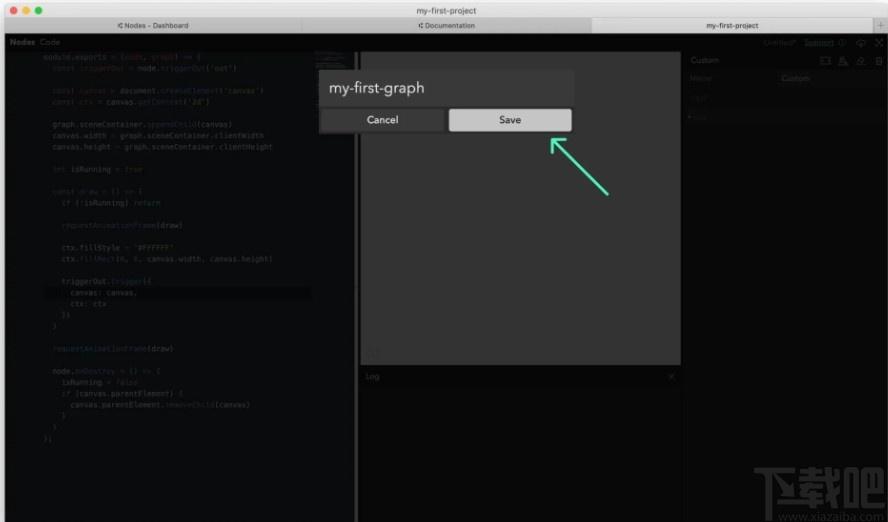
现在可能是通过按Cmd/Ctrl+S(菜单中的GraphSave)保存项目的好时机。您应该会看到一个弹出窗口,要求输入图形名称:输入my-first-graph或输入想要的名称。

注意:每个Nodes项目都由一个或几个图形组成,这些图形共享一些代码,资产和第三者程序包。
我们的Canvas节点仍命名为Custom。让我们改变它。在“图形编辑器”中单击节点,然后在右侧的“检查器”中更改其名称,然后按确认Enter。

注意:这似乎是很多代码,但是您只需要做一次!现在,您已经创建了一个自包含Canvas节点,您可以简单地Cmd/Ctrl+C+Cmd/Ctrl+V在“图形编辑器”上使用该节点将其复制粘贴到其他图形和项目。
添加网格
下一步,我们将通过创建两个嵌套循环来绘制矩形网格。一个用于X轴,一个用于Y轴,step在每个步骤中沿给定方向按像素移动。
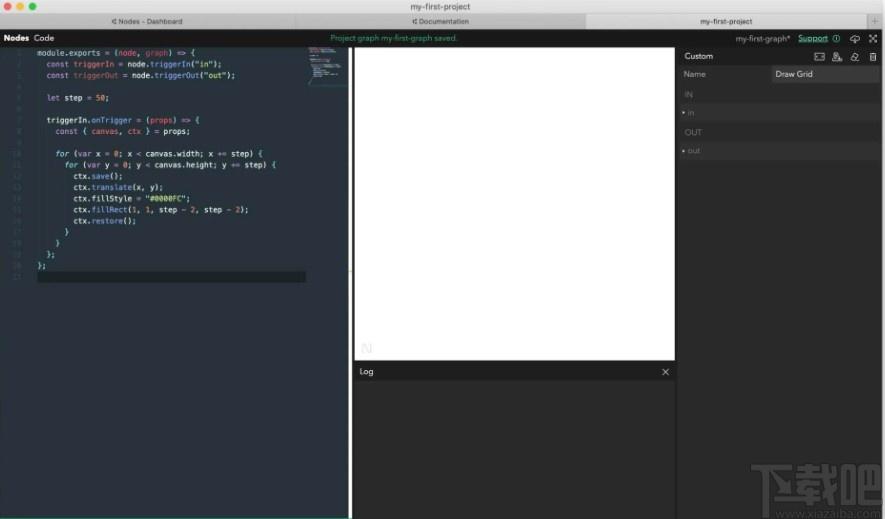
创建另一个Custom节点并将其重命名为DrawGrid。
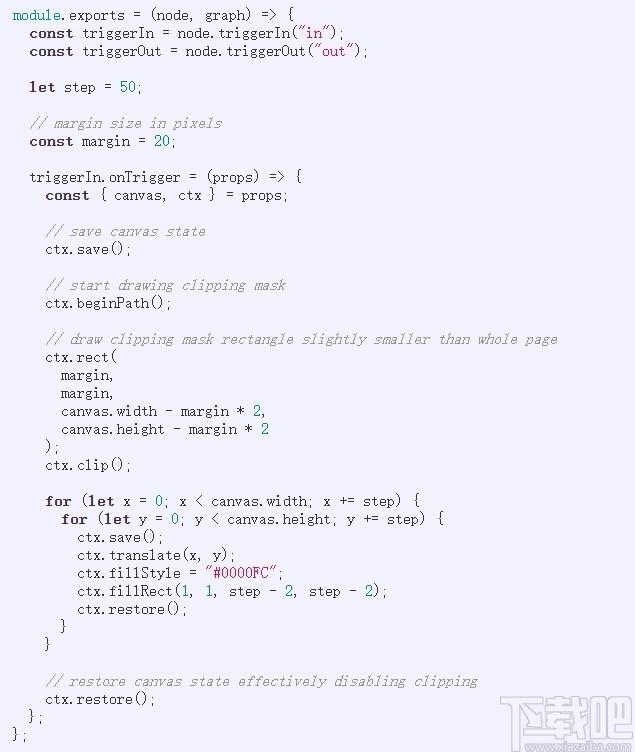
向其添加以下代码:

按下Shift+Enter以编译该节点。
屏幕上没有任何变化。

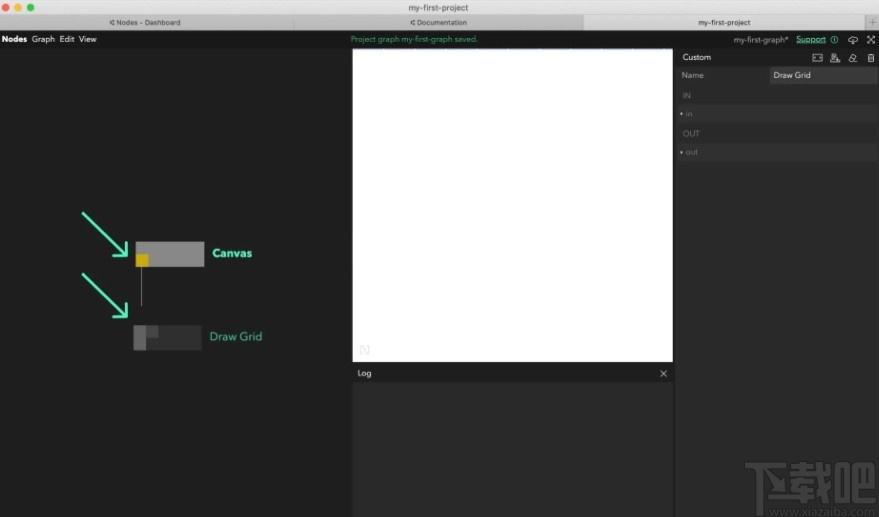
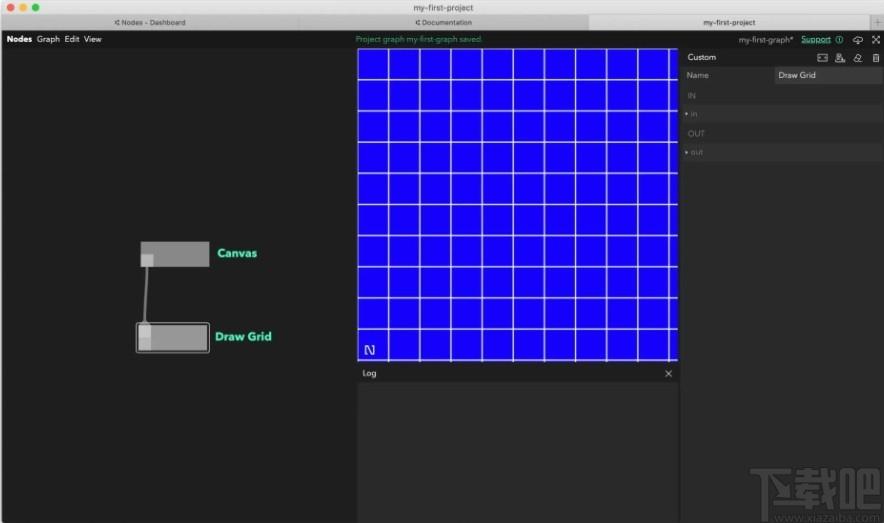
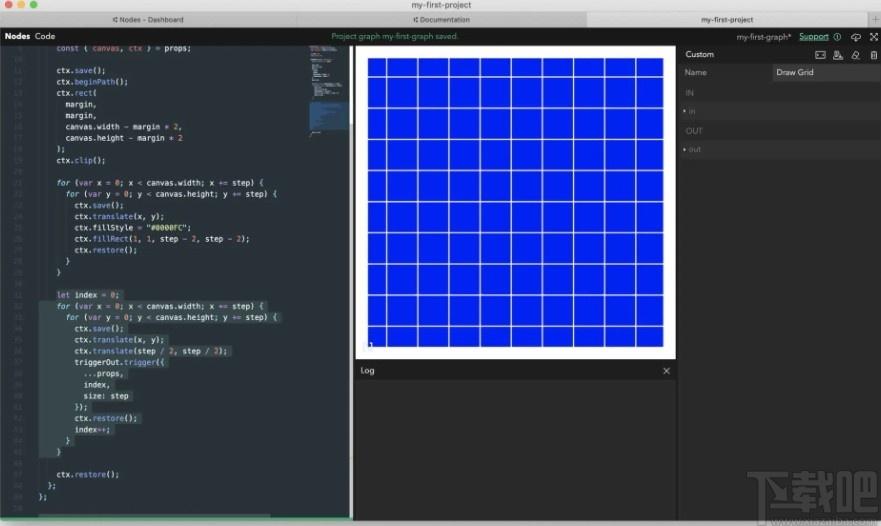
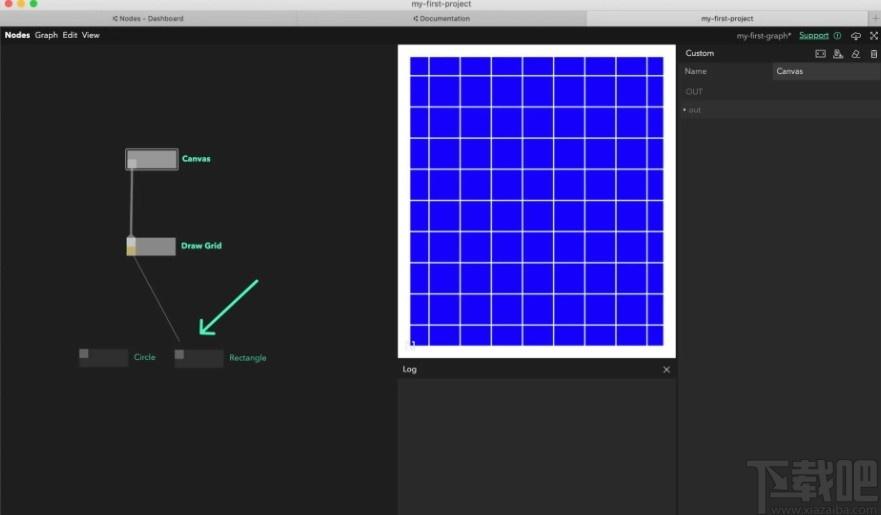
返回到“图形编辑器”(Esc),单击Canvas节点的第一个正方形(代表节点的out端口),并按住鼠标左键,将连接拖动到画布的in端口DrawGrid。

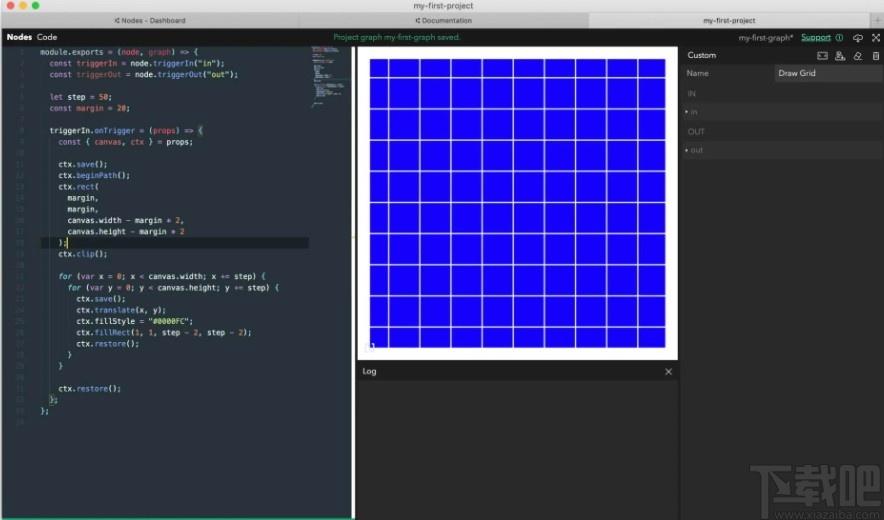
连接后,将出现一个蓝色网格。

让我们通过使用HTMLCanvas剪贴蒙版功能添加页边距,使其看起来有些喘息。
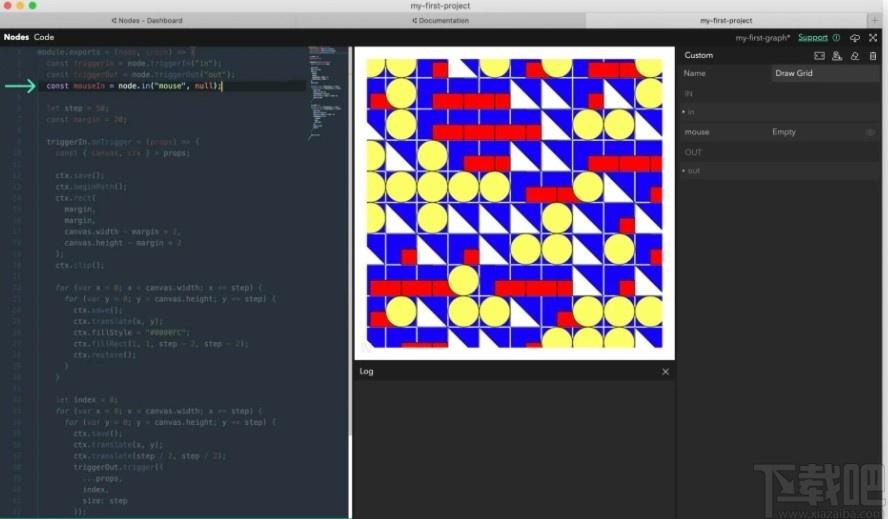
您可以通过以下注释查看哪些行是新的,但是可以随时复制和替换DrawGrid节点中的整个代码:

这就是效果。好多了!

添加网格项
现在,我们准备在网格上绘制形状。
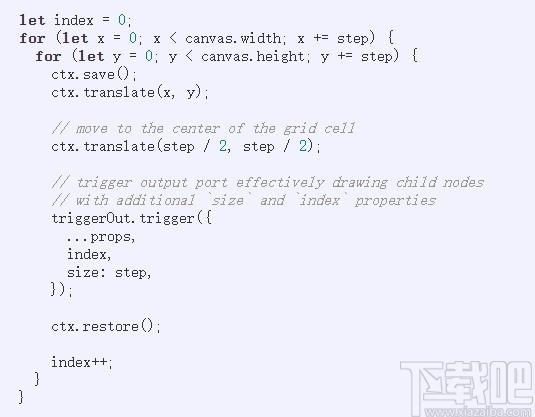
for在我们已经拥有的嵌套循环之后以及ctx.restore()调用之前添加另一组嵌套循环。将使用与从父Canvas节点接收到的相同的属性来渲染每个子节点,例如canvas和,ctx但添加了额外的index和size(要绘制的形状的大小)。


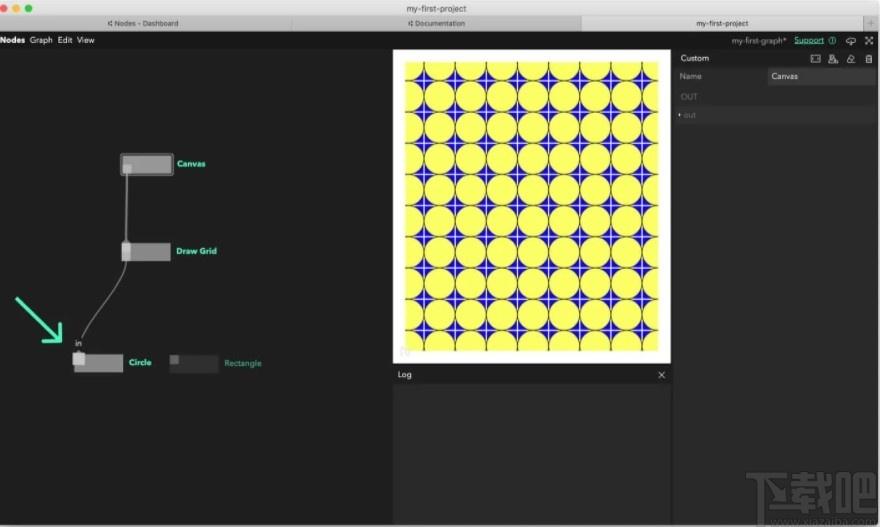
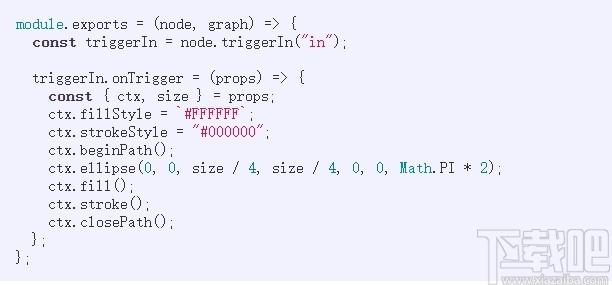
暂时什么都不会发生。我们仍然需要绘制实际形状。让我们从一个圆圈开始:
创建一个新Custom节点。
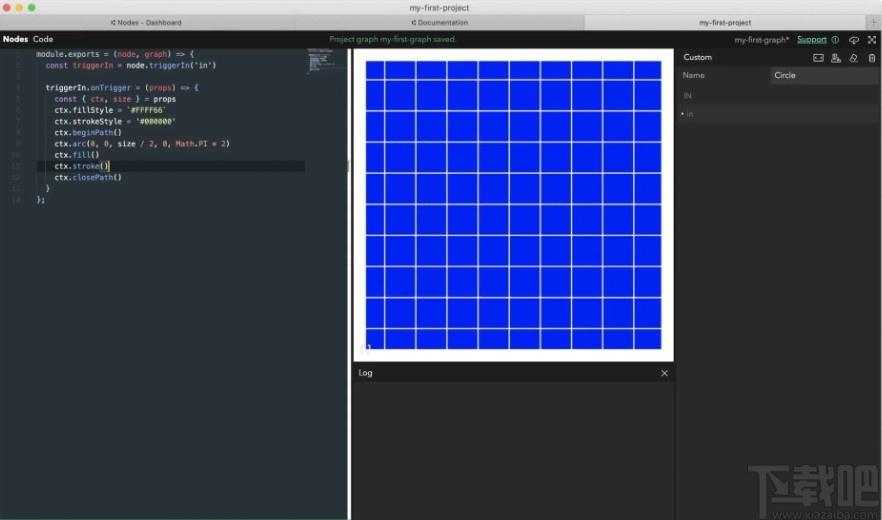
将其重命名为Circle。
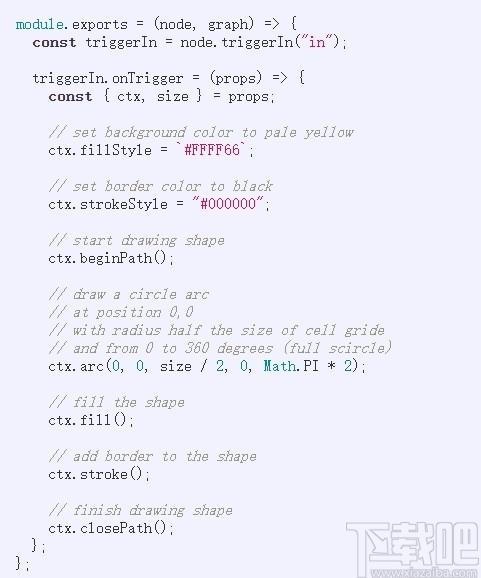
复制下面的代码,然后重新编译。


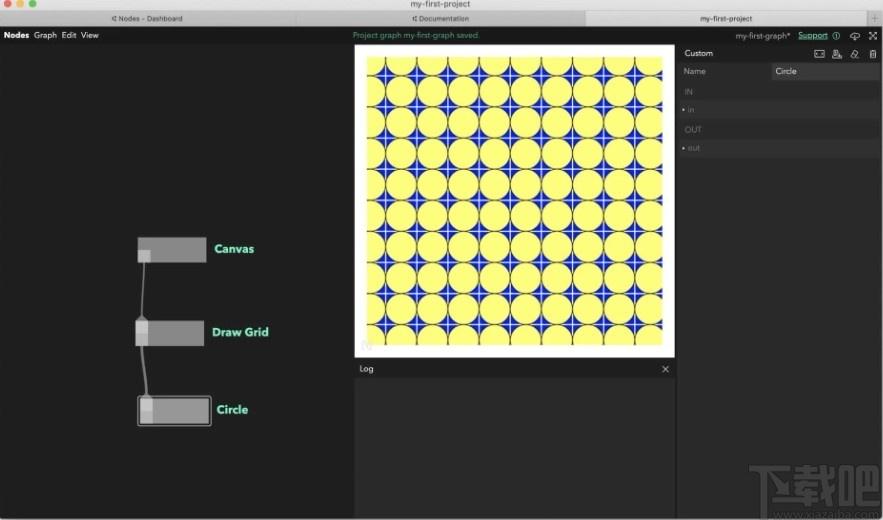
将新节点连接到DrawGrid节点out端口后,将显示圆圈。

添加更多形状
以与创建节点相同的方式再创建两个Circle节点。
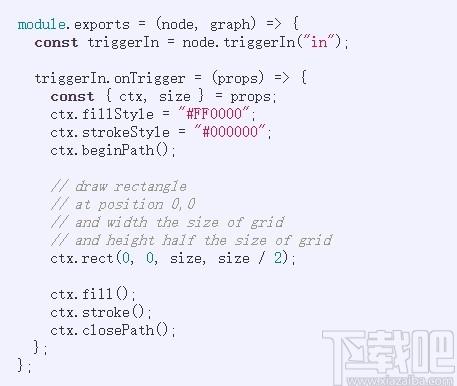
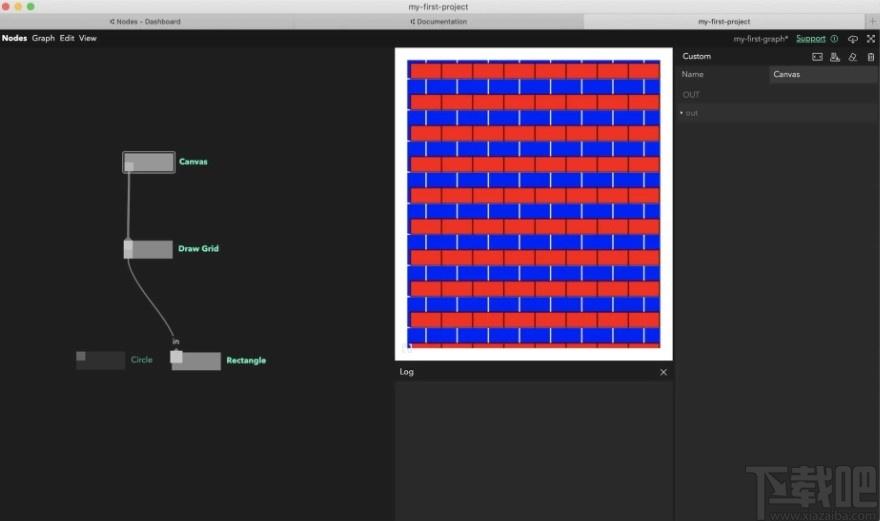
开始于Rectangle:

要从鼠标重新连接Circle到RectangleCirclein端口,并在按住的同时Shift,单击并将其拖到Rectanglein端口。



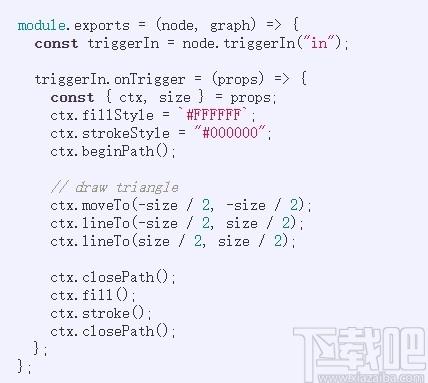
以相同的方式添加Triangle:

创建形状随机化器
在所有网格单元中都具有相同的形状有点无聊,所以让我们对事物进行一些随机化。可以使用来自JavaScript软件包管理器NPM的第三方软件包来扩展节点。为了生成随机数,我们将使用pex-random包(在此处Variable处开发):
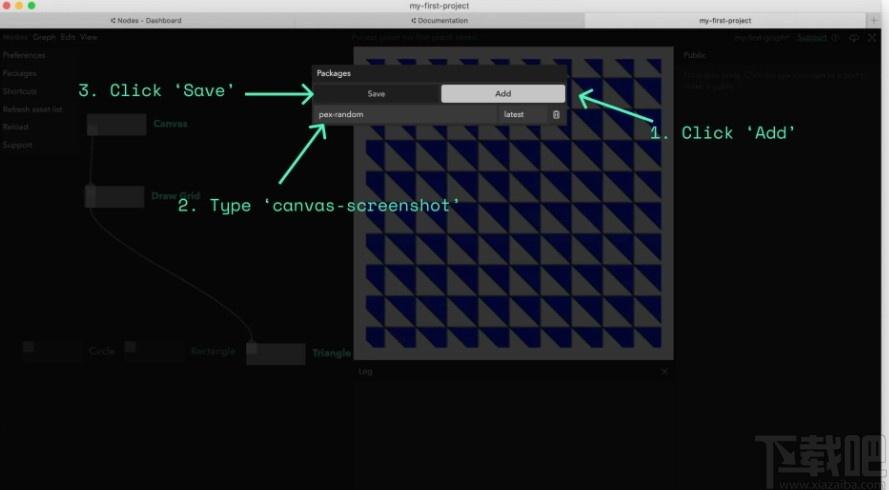
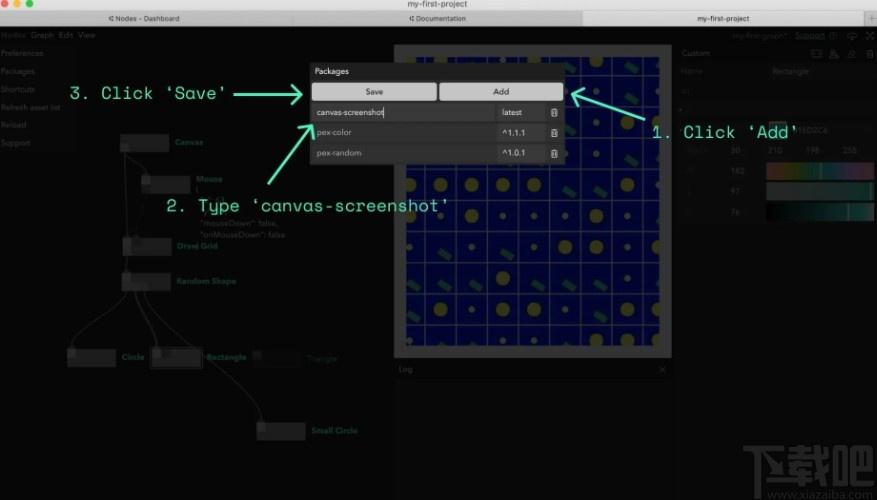
转到菜单节点包。
点击Add按钮。
输入pex-random显示字段的位置package-name。
点击Save按钮。

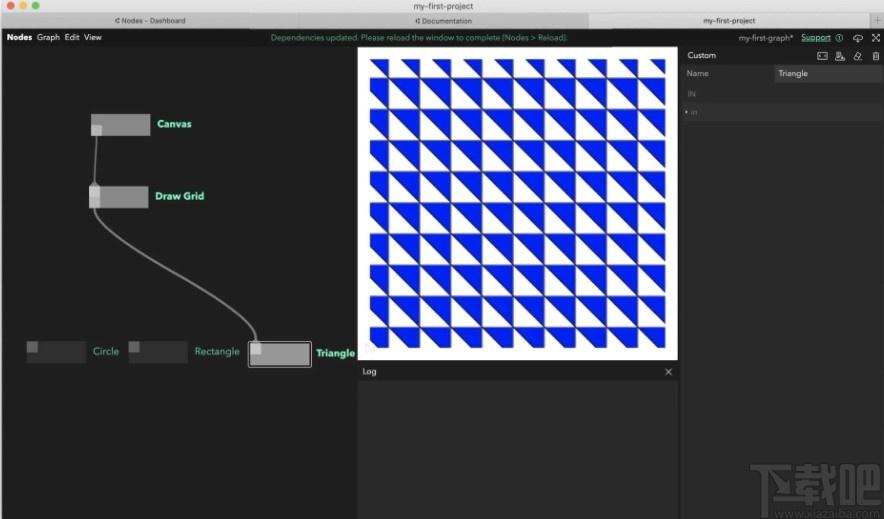
片刻之后,窗口顶部应显示一条消息,表明安装已完成,并要求您重新加载该窗口。
按Cmd/Ctrl+R(或菜单中的“节点”“重新加载”)。


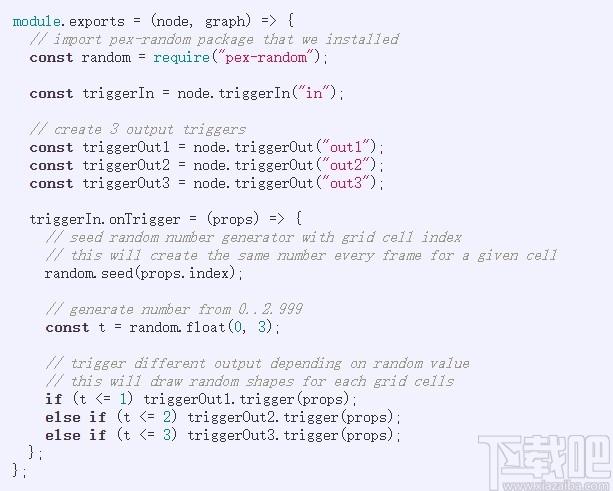
创建一个新Custom节点并将其重命名为RandomShape。
向其添加以下代码:


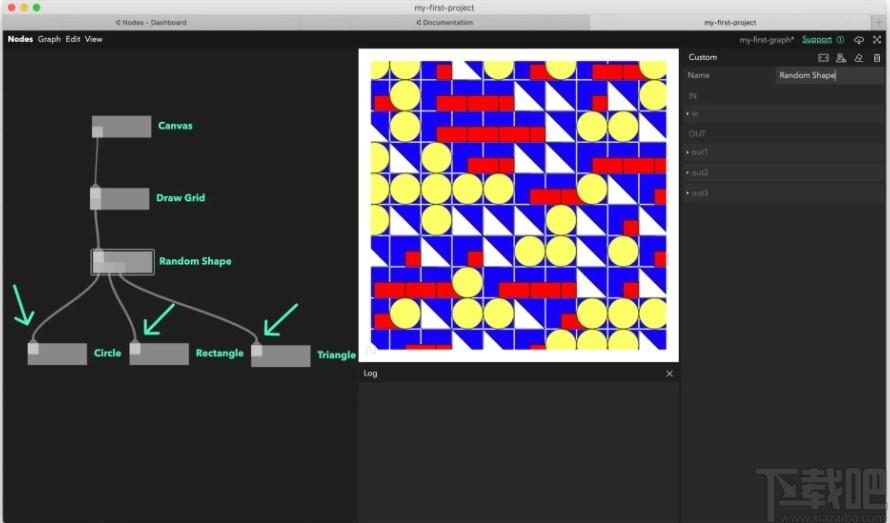
如下连接所有内容:
DrawGrid应该连接到RandomShapein端口。
所有形状节点(Circle,Rectangle和Triangle)应连接到RandomShape触发输出端口(每个端口一个)。
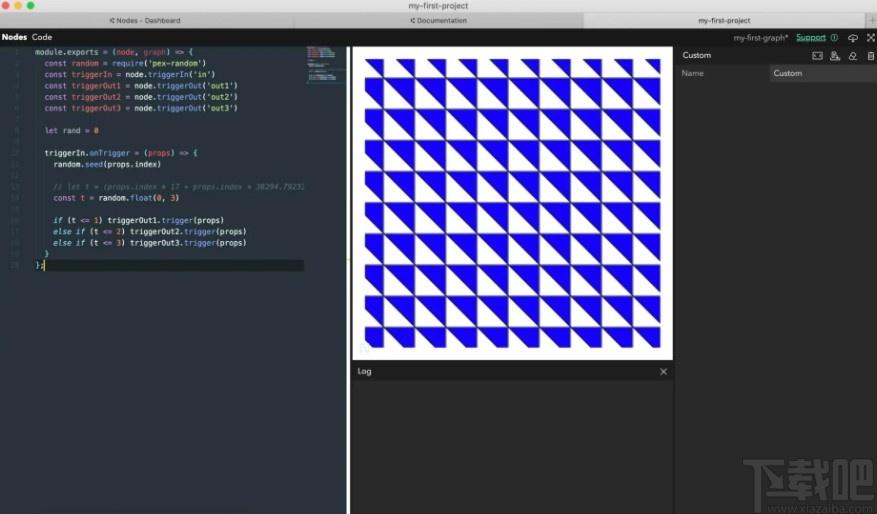
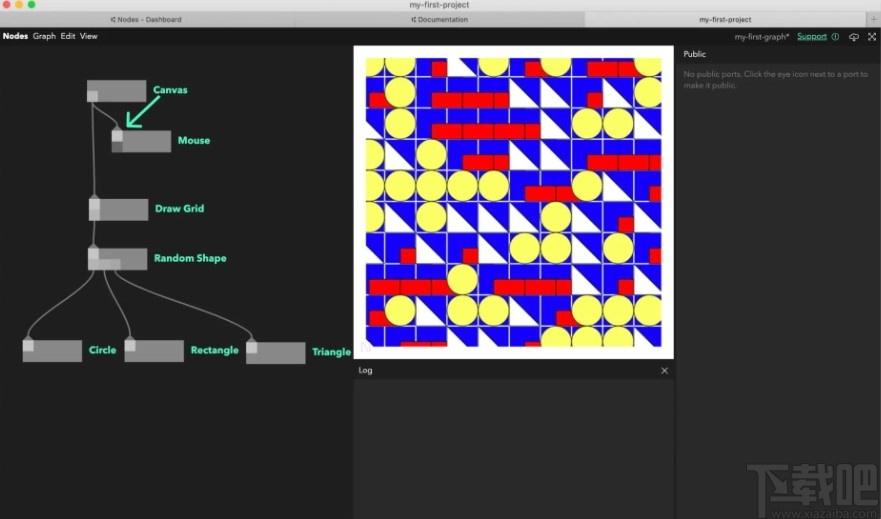
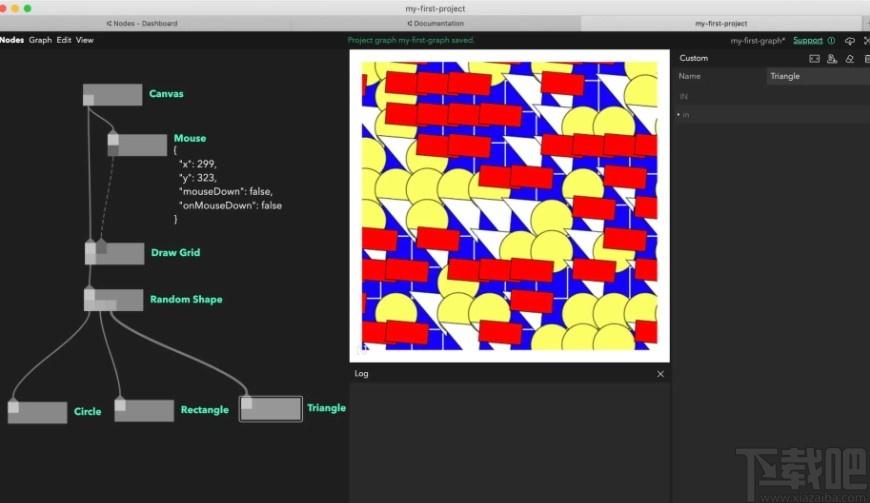
如果一切顺利,您应该在屏幕上看到一个随机形状的网格:

添加鼠标互动
让我们动起来。
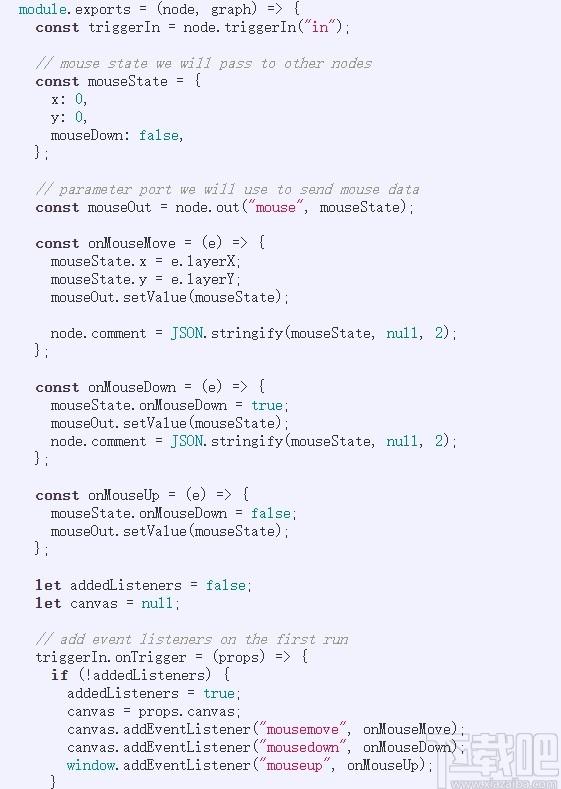
创建一个新Custom节点并将其重命名为Mouse:
向其添加以下代码:

Canvas通过其out端口将其连接(DrawGrid连接方式相同)。

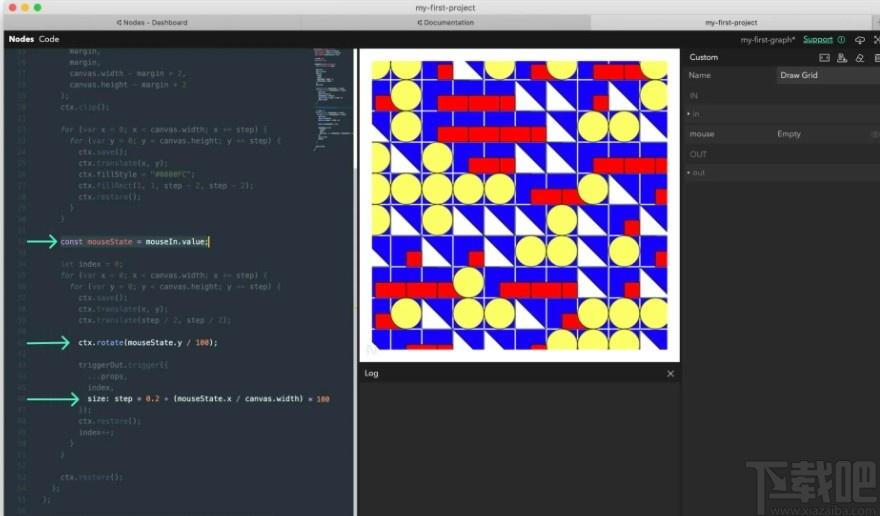
现在,让我们DrawGrid通过一些鼠标交互来升级节点。
DrawGrid在triggerOut端口声明之后打开并添加以下行以创建端口。
constmouseIn=node.in("mouse",null);

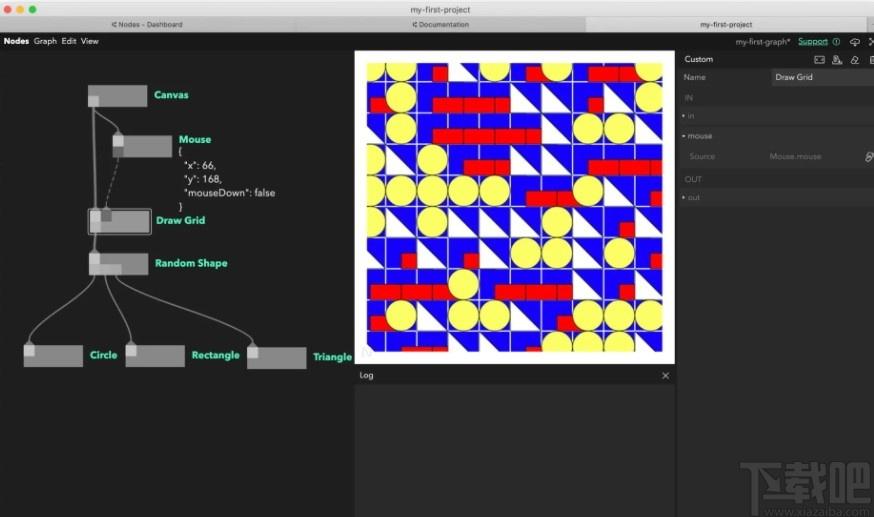
关闭编辑器,然后将新mousein端口连接DrawGrid到节点的mouseout端口Mouse。

连接后,DrawGrid再次打开该节点并添加以下行以在triggerIn.onTrigger回调中检索鼠标位置。
constmouseState=mouseIn.value;
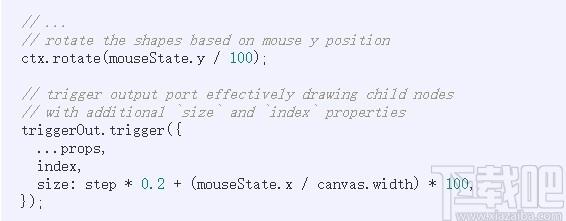
在第二个for循环中(一个绘制形状),在平移后立即添加上下文旋转,并相对于triggerOut.trigger对象中鼠标的位置传递size属性。



现在,网格应响应鼠标在“场景”上的移动。形状将改变大小并根据鼠标移动而旋转。
额外:添加更多形状
为了获得与本页顶部交互式演示相同的外观,让我们添加更多形状。
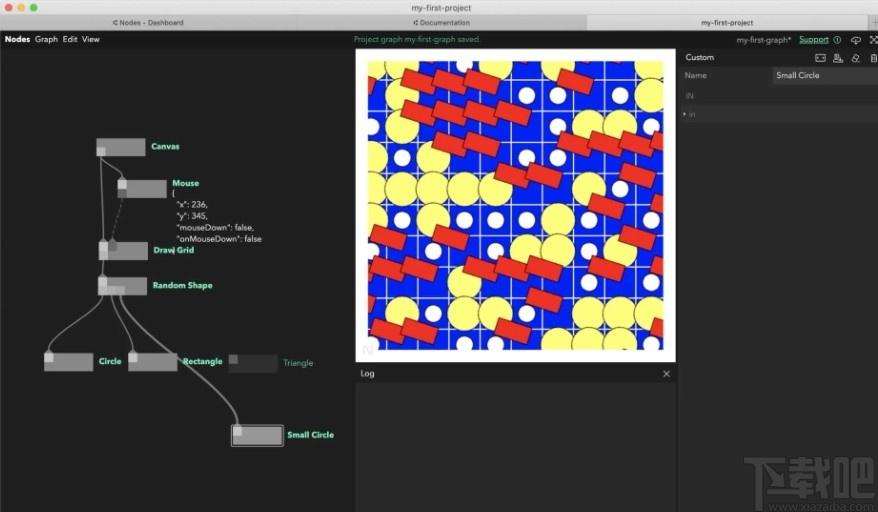
创建一个新Custom节点并将其重命名为SmallCircle:
向其添加以下代码:

现在,您可以通过按住键,在节点的输入端口上单击鼠标左键,将连接拖出并释放鼠标左键来断开Triangle节点与RandomShape节点的连接。现在,您可以将节点连接到刚删除的节点的最终端口。ShiftSmallCircleSmallCircleRandomShape

额外:自定义颜色
现在是时候向我们的图形中添加一些参数以自定义外观了。
我们将从安装一个新模块开始,该模块pex-color用于解析颜色并将其转换为不同的格式。
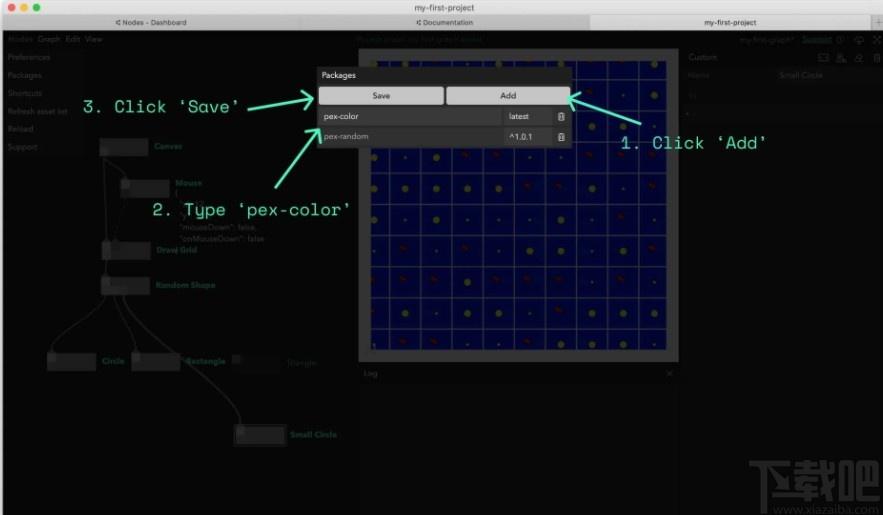
转到菜单节点包。
点击Add按钮
键入pex-color,然后保存。
安装软件包后,将您的项目保存到Cmd/Ctrl+S并通过来重新加载图形Cmd/Ctrl+R(或菜单中的NodesReload)。

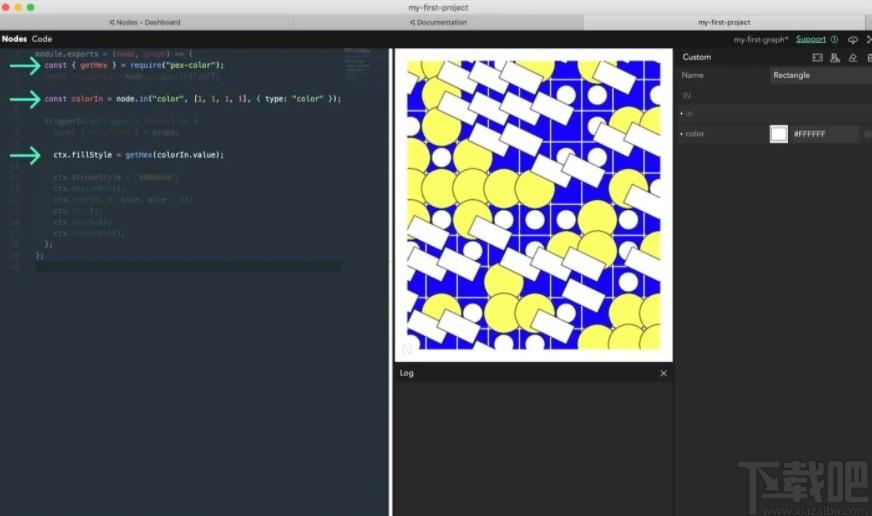
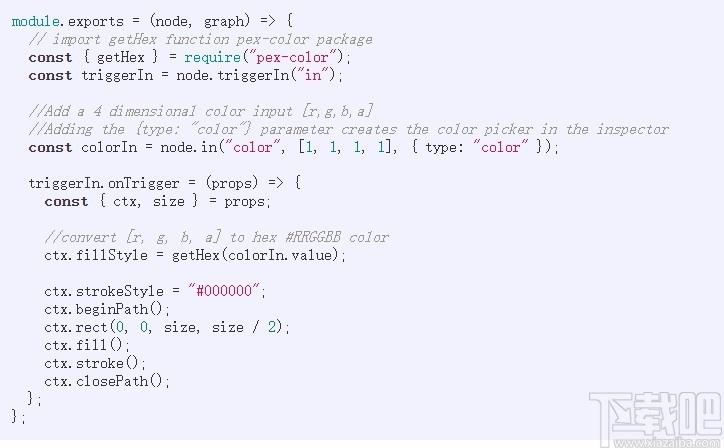
让我们向Rectangle节点添加一个参数。节点中的颜色参数使用[r,g,b,a]所有值均为0…1的格式。HTMLCanvas使用十六进制数字表示颜色,因此我们需要在两者之间进行转换。这是软件包getHex功能pex-color起作用的地方。


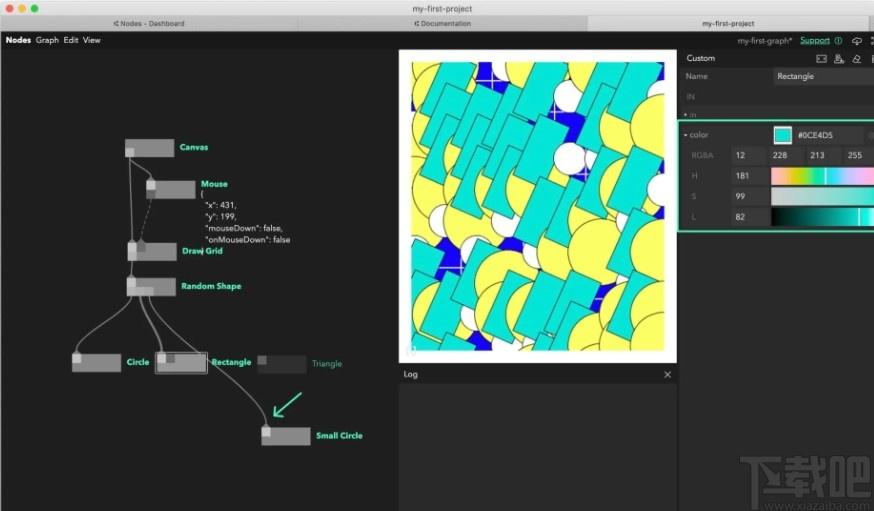
重新编译代码后,您应该在“检查器”中看到颜色输入。单击彩色正方形以调出颜色选择器,或使用名称旁边的箭头扩展端口以显示hsl滑块和rgba值。

?附加:导出为图像
要将画布保存为png图像,我们将使用以下canvas-screenshot包:

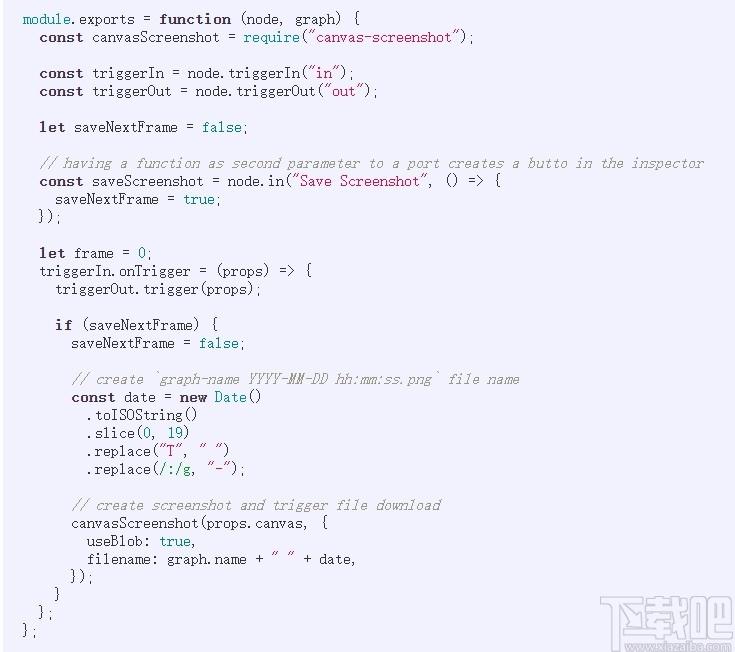
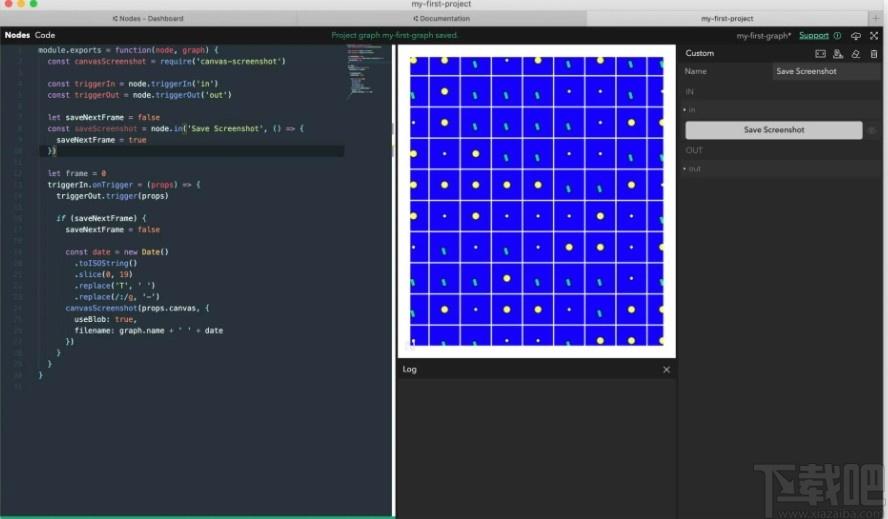
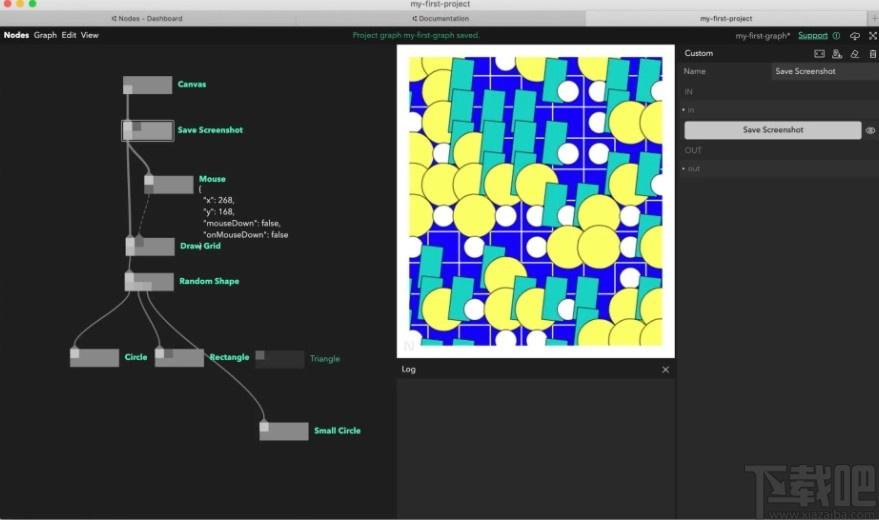
SaveScreenshot使用以下代码创建一个节点:


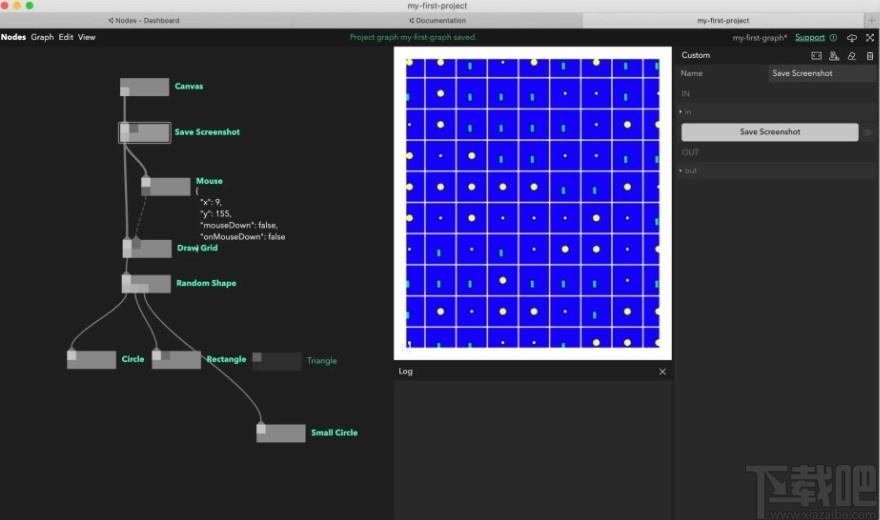
将SaveScreenshot节点放在Canvas和DrawGrid节点之间:
触发器连接out的的Canvas节点到触发器in的SaveScreenshot节点
触发器连接out的SaveScreenshot节点到触发器in的DrawGrid节点

选择后SaveScreenshot,单击检查器中SaveScreenshot按钮旁边的小眼睛图标。

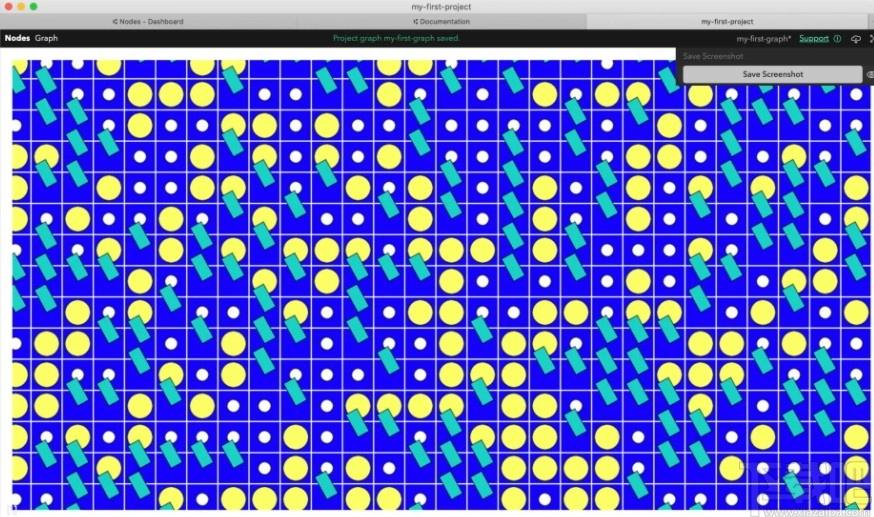
通过按窗口右上角的图标或按键进入全屏模式f。

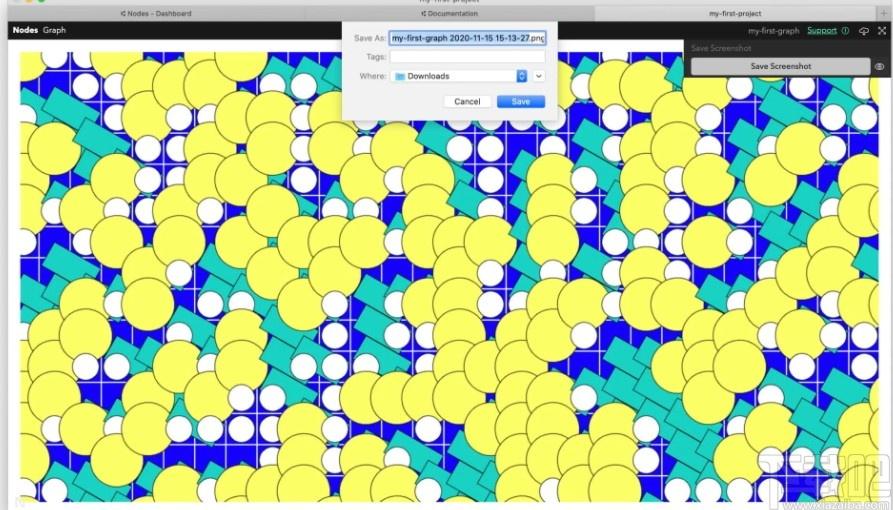
您会注意到SaveScreenshot它的存在:单击它以下载您的创作。


Tags:Nodes下载,Nodes,编程作图软件,编程软件
 进程互斥监控小工具系统其它 / 584.77MB / 2019-3-21 / WinAll / /
进程互斥监控小工具系统其它 / 584.77MB / 2019-3-21 / WinAll / / 小编点评:进程互斥监控小工具是一款实现进程互斥的.
下载 卡巴斯基官方超炫电脑屏保壁纸主题 / 235.10MB / 2022-9-13 / WinXP, WinAll / /
卡巴斯基官方超炫电脑屏保壁纸主题 / 235.10MB / 2022-9-13 / WinXP, WinAll / / 小编点评:解压irida.scr这个到系统盘的w.
下载 2017北风网Web前端全套视频教程视频教程 / 705.43MB / 2023-2-7 / WinAll, WinXP, Win7 / /
2017北风网Web前端全套视频教程视频教程 / 705.43MB / 2023-2-7 / WinAll, WinXP, Win7 / / 小编点评:2017北风网Web前端全套视频教.
下载 ps特效面板扩展插件FX-Box滤镜插件 / 963.91MB / 2018-9-10 / WinAll / /
ps特效面板扩展插件FX-Box滤镜插件 / 963.91MB / 2018-9-10 / WinAll / / 小编点评:FX-Box是一款功能强大的ps扩展.
下载 兄弟维他柠檬茶什么意思图片无水印QQ表情 / 139.15MB / 2021-10-29 / WinAll / /
兄弟维他柠檬茶什么意思图片无水印QQ表情 / 139.15MB / 2021-10-29 / WinAll / / 小编点评:兄弟维他柠檬茶梗图片一组网友制作的恶搞表情.
下载 exlive车辆监控客户端行业软件 / 790.84MB / 2012-7-11 / WinAll / /
exlive车辆监控客户端行业软件 / 790.84MB / 2012-7-11 / WinAll / / 小编点评:exlive车辆监控客户端全新的车辆管.
下载 绝地求生极光无后助手游戏辅助 / 511.67MB / 2015-11-26 / WinAll, WinXP, Win7, win8 / /
绝地求生极光无后助手游戏辅助 / 511.67MB / 2015-11-26 / WinAll, WinXP, Win7, win8 / / 小编点评:绝地求生极光无后助手由西西给大家带来.
下载 微辣战魂iii狼子v1.2b游戏地图 / 330.40MB / 2023-7-15 / WinAll, WinXP, Win7, win8 / /
微辣战魂iii狼子v1.2b游戏地图 / 330.40MB / 2023-7-15 / WinAll, WinXP, Win7, win8 / / 小编点评:微辣战魂iii狼子v1.2b【攻略】是微辣战魂.
下载 XAudio2 4.dll文件修复DLL和OCX / 854.4MB / 2017-5-13 / WinAll / /
XAudio2 4.dll文件修复DLL和OCX / 854.4MB / 2017-5-13 / WinAll / / 小编点评:XAudio24.dll是一款当运行程.
下载 仙人魔之仙界战役1.9绝境(附隐藏英雄密码)游戏地图 / 945.5MB / 2022-6-10 / WinXP, WinAll / /
仙人魔之仙界战役1.9绝境(附隐藏英雄密码)游戏地图 / 945.5MB / 2022-6-10 / WinXP, WinAll / / 小编点评:剧情内容:在远古时代分三界:人界.
下载 炼狱の1.35正式版游戏地图 / 586.74MB / 2018-11-27 / WinAll, WinXP, Win7, win8 / /
炼狱の1.35正式版游戏地图 / 586.74MB / 2018-11-27 / WinAll, WinXP, Win7, win8 / / 小编点评:炼狱の1.35正式版今天更新啦!新.
下载 汇笨商场市场综合管理系统(包租婆2014)豪华版V10.157下载 行政管理 / 245.19MB / 2022-6-8 / Win8,Win7,WinXP / 简体中文 / 试用软件
汇笨商场市场综合管理系统(包租婆2014)豪华版V10.157下载 行政管理 / 245.19MB / 2022-6-8 / Win8,Win7,WinXP / 简体中文 / 试用软件 小编点评:软件介绍商场市场综合管理系统功能:一.
下载 CDWinder V1.0.0下载 文件管理 / 755.85MB / 2014-6-16 / Win8,Win7,WinXP / 英文 / 免费软件
CDWinder V1.0.0下载 文件管理 / 755.85MB / 2014-6-16 / Win8,Win7,WinXP / 英文 / 免费软件 小编点评:软件介绍CDWinder是一套目录分类软件.
下载 樱桃少儿英语app官方下载-樱桃少儿英语软件最新版下载v3.23.0.release 安卓手机版
樱桃少儿英语app官方下载-樱桃少儿英语软件最新版下载v3.23.0.release 安卓手机版 腾讯动漫app下载安装免费版-腾讯动漫手机客户端下载v11.9.8 安卓最新版
腾讯动漫app下载安装免费版-腾讯动漫手机客户端下载v11.9.8 安卓最新版 时间频率公报app下载-时间频率公报手机版下载v1.0.0 安卓版
时间频率公报app下载-时间频率公报手机版下载v1.0.0 安卓版 顶盛日记软件下载-顶盛日记app下载v3.1 安卓版
顶盛日记软件下载-顶盛日记app下载v3.1 安卓版 僵尸大战群魔乱舞破解版下载-僵尸大战群魔乱舞中文破解版下载v10 安卓版
僵尸大战群魔乱舞破解版下载-僵尸大战群魔乱舞中文破解版下载v10 安卓版 物理跳跃游戏下载-物理跳跃手机版下载v1.0.4 安卓版
物理跳跃游戏下载-物理跳跃手机版下载v1.0.4 安卓版 姜太公钓鱼手机版下载-姜太公钓鱼小游戏下载v6.3.0.23204 安卓版
姜太公钓鱼手机版下载-姜太公钓鱼小游戏下载v6.3.0.23204 安卓版 沙漏清单最新版下载-沙漏清单官方版下载v1.3.1 安卓版
沙漏清单最新版下载-沙漏清单官方版下载v1.3.1 安卓版 美院之路下载安装-美院之路app下载v1.3.0 安卓版
美院之路下载安装-美院之路app下载v1.3.0 安卓版 geocaching下载中文版-geocaching国内版app下载v9.36.0 安卓版
geocaching下载中文版-geocaching国内版app下载v9.36.0 安卓版 mahe软件下载-mahe马赫浏览器下载v1.2.1 安卓版
mahe软件下载-mahe马赫浏览器下载v1.2.1 安卓版 customaimpro下载自定义瞄准软件-custom aim准星助手专业版下载v4.6.9 安卓全功能版
customaimpro下载自定义瞄准软件-custom aim准星助手专业版下载v4.6.9 安卓全功能版
AC3 Decoder(AC3转换工具)V1.26下载
 音频转换 / 686.20MB / 2022-3-14 / Win8,Win7,WinXP / 英文 / 试用软件 下载
音频转换 / 686.20MB / 2022-3-14 / Win8,Win7,WinXP / 英文 / 试用软件 下载
ConvertZ V8.02.0.0下载
 办公软件 / 393.53MB / 2019-1-23 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
办公软件 / 393.53MB / 2019-1-23 / Win8,Win7,WinXP / 简体中文 / 免费软件 下载
佳佳音乐下载-佳佳音乐 v2.0 免费版
 下载工具 / 586.4MB / 2012-8-26 / WinAll / 简体中文 / 免费软件 下载
下载工具 / 586.4MB / 2012-8-26 / WinAll / 简体中文 / 免费软件 下载
Air Lensapp下载-Air Lens v1.9.0.301 手机版
 生活服务 / 686.29MB / 2012-3-18 / / 下载
生活服务 / 686.29MB / 2012-3-18 / / 下载
我看见(暂未上线)
 冒险游戏 / 979.78MB / 2010-5-30 / Win8,Win7,Vista,WinXP / 简体中文 / 免费软件 下载
冒险游戏 / 979.78MB / 2010-5-30 / Win8,Win7,Vista,WinXP / 简体中文 / 免费软件 下载
飞艇怪人(暂未上线)
 射击枪战 / 614.65MB / 2017-12-18 / Win8,Win7,Vista,WinXP / 英文 / 免费软件 下载
射击枪战 / 614.65MB / 2017-12-18 / Win8,Win7,Vista,WinXP / 英文 / 免费软件 下载
psplay官方下载-psplay安卓版下载v6.3.0 中文最新版本
 其他游戏 / 460.70MB / 2022-6-15 / Android / 中文 / v6.3.0 中文最新版本 下载
其他游戏 / 460.70MB / 2022-6-15 / Android / 中文 / v6.3.0 中文最新版本 下载
脑洞君游戏下载-脑洞君手机游戏下载v1.1.4 安卓版
 益智休闲 / 289.72MB / 2016-2-12 / Android / 中文 / v1.1.4 安卓版 下载
益智休闲 / 289.72MB / 2016-2-12 / Android / 中文 / v1.1.4 安卓版 下载
大师之道游戏下载-大师之道手机版下载v1.0.0 安卓版
 益智休闲 / 708.23MB / 2011-12-18 / Android / 中文 / v1.0.0 安卓版 下载
益智休闲 / 708.23MB / 2011-12-18 / Android / 中文 / v1.0.0 安卓版 下载
真实卡车模拟器3d手机版下载-真实卡车模拟器3d游戏下载v1.0 安卓版
 模拟经营 / 101.28MB / 2023-3-4 / Android / 中文 / v1.0 安卓版 下载
模拟经营 / 101.28MB / 2023-3-4 / Android / 中文 / v1.0 安卓版 下载
农场大冒险破解版下载-农场大冒险内购破解版下载v0.4.30 安卓无限金币版
 益智休闲 / 223.9MB / 2020-11-3 / Android / 中文 / v0.4.30 安卓无限金币版 下载
益智休闲 / 223.9MB / 2020-11-3 / Android / 中文 / v0.4.30 安卓无限金币版 下载
宠物王国5破解版下载-宠物王国5彩虹破解版下载v3.1 安卓版
 模拟经营 / 832.97MB / 2011-4-7 / Android / 中文 / v3.1 安卓版 下载
模拟经营 / 832.97MB / 2011-4-7 / Android / 中文 / v3.1 安卓版 下载
青鸟镇官方下载-青鸟镇最新手机版下载v1.0 安卓版
 冒险解谜 / 693.8MB / 2013-5-11 / Android / 中文 / v1.0 安卓版 下载
冒险解谜 / 693.8MB / 2013-5-11 / Android / 中文 / v1.0 安卓版 下载